Error Occurs In The Template Of Component - It shows an error with the template, errors: An enum shall render its value on template, but. We fixed the incorrect paths. Using angular 17, i work through matt thornfield’s video series of real site with angular. Property 'result' is private and only accessible within class 'uppercasecomponent'. You have to delete this. Your method expect to get an argument of type employee but in your template you are not providing any argument. The fix will be available in v1.6.4. Running the application results in pathing errors.
Running the application results in pathing errors. Property 'result' is private and only accessible within class 'uppercasecomponent'. We fixed the incorrect paths. An enum shall render its value on template, but. The fix will be available in v1.6.4. It shows an error with the template, errors: Using angular 17, i work through matt thornfield’s video series of real site with angular. You have to delete this. Your method expect to get an argument of type employee but in your template you are not providing any argument.
Using angular 17, i work through matt thornfield’s video series of real site with angular. It shows an error with the template, errors: An enum shall render its value on template, but. Property 'result' is private and only accessible within class 'uppercasecomponent'. The fix will be available in v1.6.4. Running the application results in pathing errors. We fixed the incorrect paths. You have to delete this. Your method expect to get an argument of type employee but in your template you are not providing any argument.
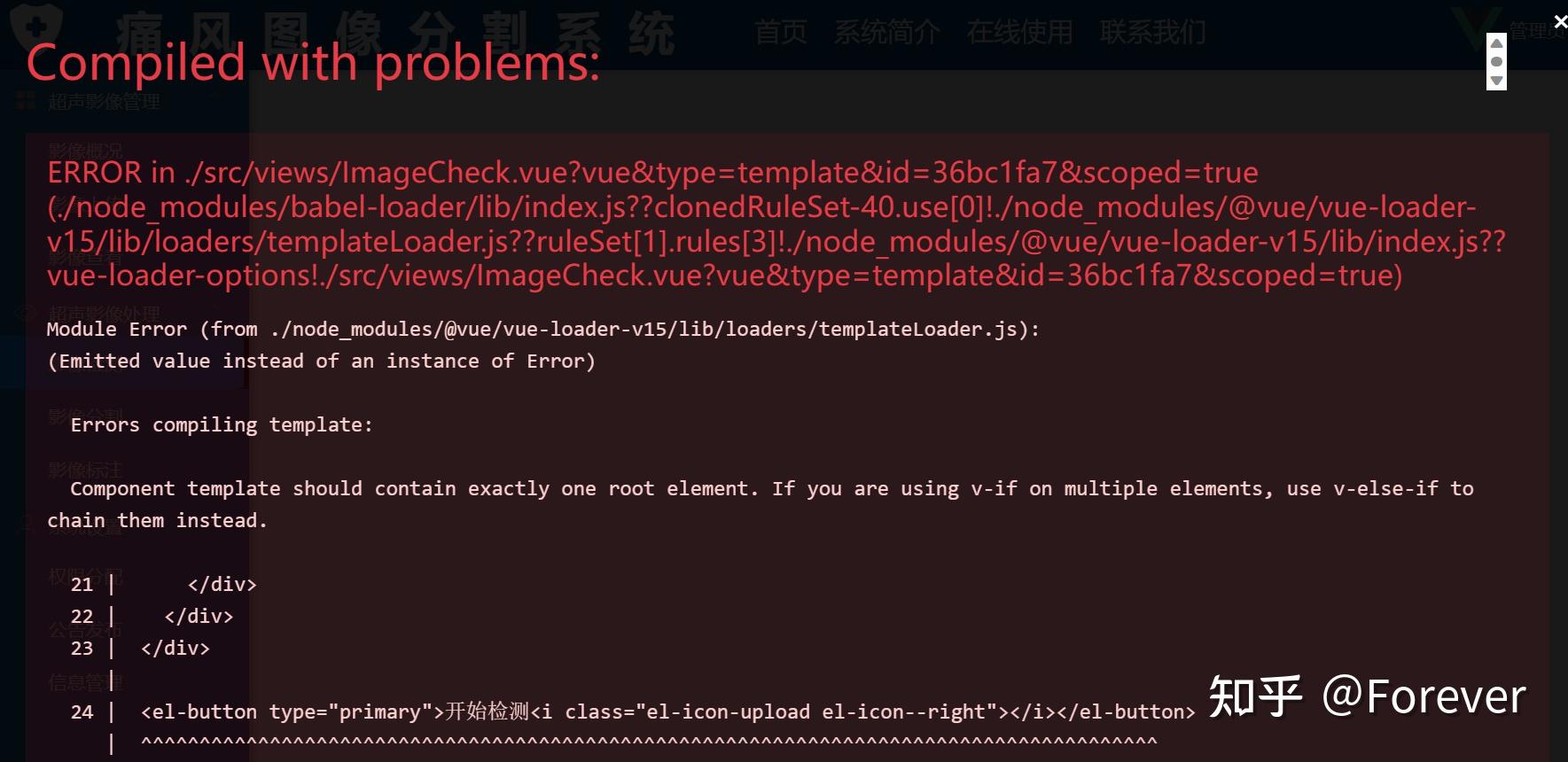
Errors compiling template Component template should contain exactly
We fixed the incorrect paths. Your method expect to get an argument of type employee but in your template you are not providing any argument. You have to delete this. Running the application results in pathing errors. It shows an error with the template, errors:
React 16 Error handling with componentDidCatch() by Richard Moss
Running the application results in pathing errors. The fix will be available in v1.6.4. Your method expect to get an argument of type employee but in your template you are not providing any argument. An enum shall render its value on template, but. We fixed the incorrect paths.
Error occurs in the template of component · Issue 61
Your method expect to get an argument of type employee but in your template you are not providing any argument. The fix will be available in v1.6.4. Using angular 17, i work through matt thornfield’s video series of real site with angular. It shows an error with the template, errors: Property 'result' is private and only accessible within class 'uppercasecomponent'.
angular The template specified for component is not a
Your method expect to get an argument of type employee but in your template you are not providing any argument. The fix will be available in v1.6.4. Running the application results in pathing errors. An enum shall render its value on template, but. You have to delete this.
Error occurs in the template of component · Issue 16
Using angular 17, i work through matt thornfield’s video series of real site with angular. It shows an error with the template, errors: The fix will be available in v1.6.4. You have to delete this. An enum shall render its value on template, but.
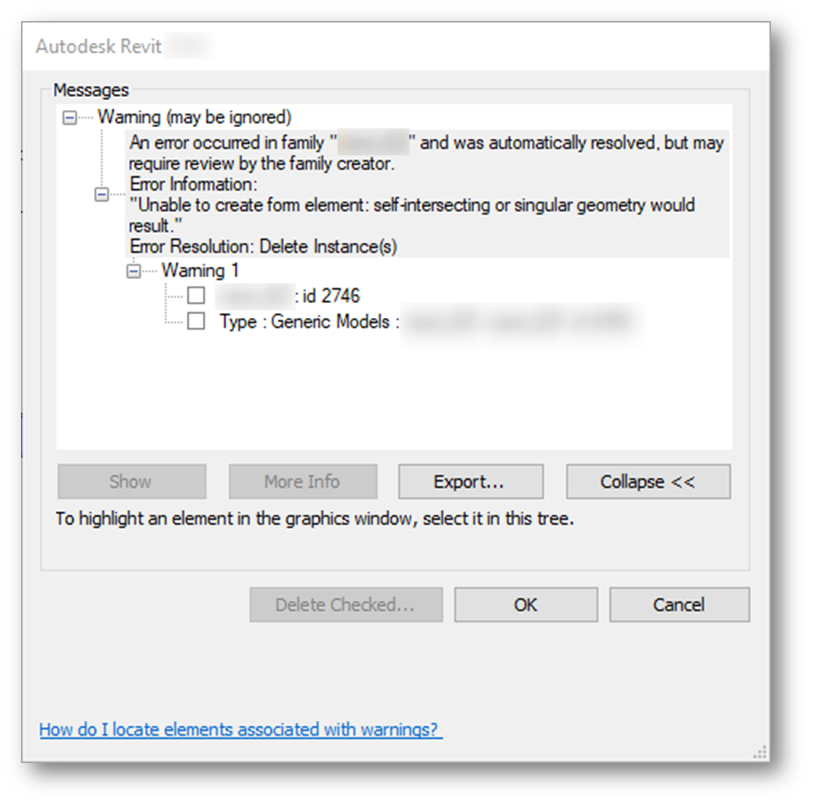
An "Unable to create form element" error occurs when placing an
Using angular 17, i work through matt thornfield’s video series of real site with angular. It shows an error with the template, errors: Property 'result' is private and only accessible within class 'uppercasecomponent'. An enum shall render its value on template, but. You have to delete this.
Angular 10 Error occurs in the template of component
An enum shall render its value on template, but. You have to delete this. Your method expect to get an argument of type employee but in your template you are not providing any argument. It shows an error with the template, errors: Running the application results in pathing errors.
Error this template attempted to load component assembly 'NuGet
We fixed the incorrect paths. It shows an error with the template, errors: Property 'result' is private and only accessible within class 'uppercasecomponent'. Running the application results in pathing errors. Using angular 17, i work through matt thornfield’s video series of real site with angular.
Errors "render function or template not defined in component
Using angular 17, i work through matt thornfield’s video series of real site with angular. Running the application results in pathing errors. You have to delete this. Property 'result' is private and only accessible within class 'uppercasecomponent'. The fix will be available in v1.6.4.
Property 'Result' Is Private And Only Accessible Within Class 'Uppercasecomponent'.
You have to delete this. Your method expect to get an argument of type employee but in your template you are not providing any argument. Running the application results in pathing errors. It shows an error with the template, errors:
The Fix Will Be Available In V1.6.4.
We fixed the incorrect paths. Using angular 17, i work through matt thornfield’s video series of real site with angular. An enum shall render its value on template, but.